Portfolio.

Portrait de l'artiste en baloney de bois
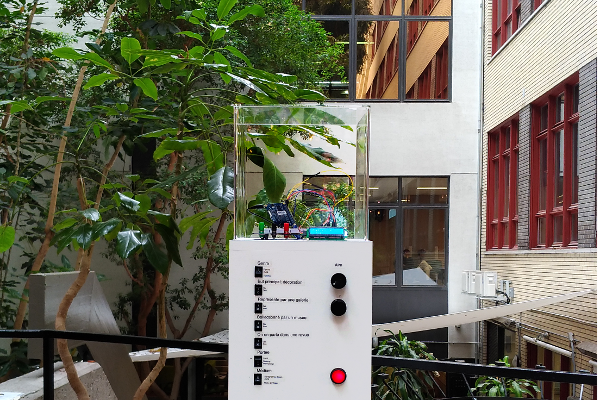
Machine calculant la valeur d'une œuvre d'art. Une rencontre entre l'histoire de l'art, l'économie, les mathématiques et l'électronique.
Orange Pi, Arduino, Python, Selenium

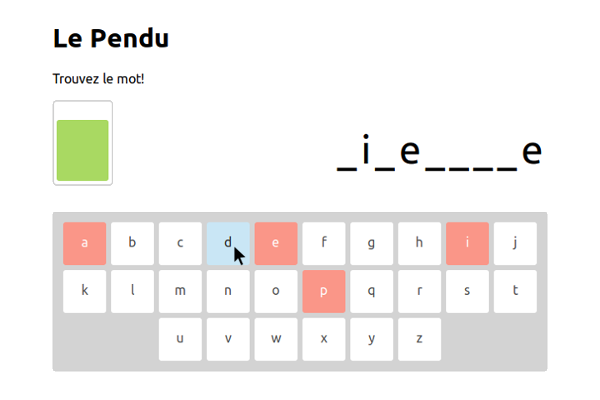
Le jeu du pendu
Jeu du pendu plutôt simple fait à l'aide de Create-React-App. Premières expérimentations avec NPM et Github Pages.
React, ES6, Create-React-App, CSS

Sinensis
Thème WordPress fait pour un éventuel blog portant sur le thé. Le visuel se veut orienté sur les photographies en haute résolution.
WordPress, HTML, CSS, PHP

Alien Invasion
Jeu de combat intergalactique fait en Javascript, utilisant l'élément Canvas pour le visuel. Réalisé dans le cadre d'un projet scolaire.
Canvas, Javascript, HowlerJS, Photoshop

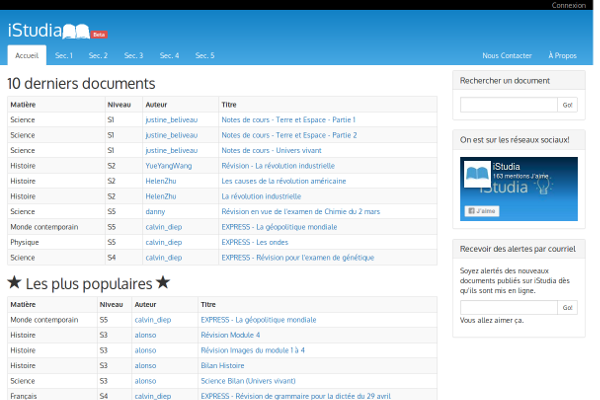
iStudia.xyz
Site de partage de notes de cours et de documents de révision pour les élèves du secondaire.
PHP, HTML, CSS, Bootstrap, MySQL

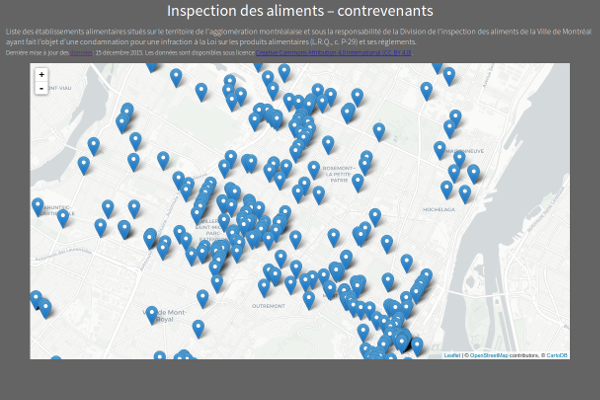
Carte des établissements insalubres
Exploration d'un jeu de données publié sur le site de la Ville de Montréal. Le fichier CSV a d'abord été converti en JSON à l'aide d'un script en Python et les coordonnés GPS de chaque contrevenant ont été obtenues grâce à Nominatim.
Javascript, Leaflet.js, OpenStreetMap, Nominatim, JSON, Python, HTML

Jeu de type 100 doors
SVG, SVGJS, Bowser, Javascript, HTML, CSS, Photoshop

Roche, Papier, Ciseaux!
Jeu de roche papier ciseaux fait pour un projet scolaire.
Javascript, jQuery, Bootstrap, HTML, CSS